Posts Tagged with 'HTML'
What is tag in HTML?
HTML | Basic tags A tag is a string in the language enclosed in angle brackets. An opening tag does not begin with a slash (/). An ending or closing tag is a string that …
What is HTML Elements
HTML | What is HTML Elements HTML elements help to create a webpage. It consists of a start tag, some content, and an end tag. Everything from the start tag to the end tag …
How to make an anchor tag to do nothing?
HTML | Make an anchor tag to do nothing | href="javascript:void(0);" To prevent reloading a page when a link clicked is something like preventing the default behavior of an element. It can be achieved by providing …
Input type number maxlength not working
HTML | Input type number maxlength not working The "maxlength" attribute of an input field is used to limit the length entered in the input field. but it works only if the type of input field …
Remove id attribute from an element using jquery
Jquery | Remove id attribute from an element The removeAttr() function from jquery is used to removes one or more attributes from the selected elements. $("div").removeAttr("id"); Here seen an example with complete code …
Jquery Auto Focus On Next Input Field
Jquery | Auto Focus On Next Input Field The jquery code for autofocus on the next text input field. $(".input-key").keyup(function() { if ($(this).val().length == $(this).attr("maxlength")) { $(this).next('.input-key').focus(); } }); Let's go through the above jquery …
ChartJS | How to draw Bar chart from server data using MySQL, Ajax and PHP
Chart.JS | Draw Bar chart from server data using MySQL, Ajax, and PHP This example shows how to draw a bar chart with data from the database server. FILE STRUCTURE At the end of this …
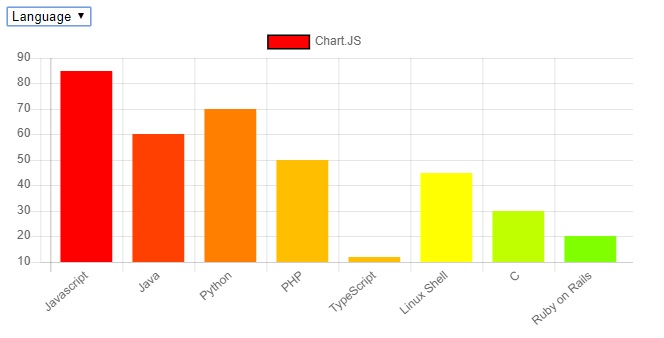
ChartJS change graph type based on Dropdown selection
Chart.js | Changing graph type based on dropdown selection We can’t directly update the chart type in Chart.js, to achieve the requirement we need to destroy the original chart and then redraw the new chart. …
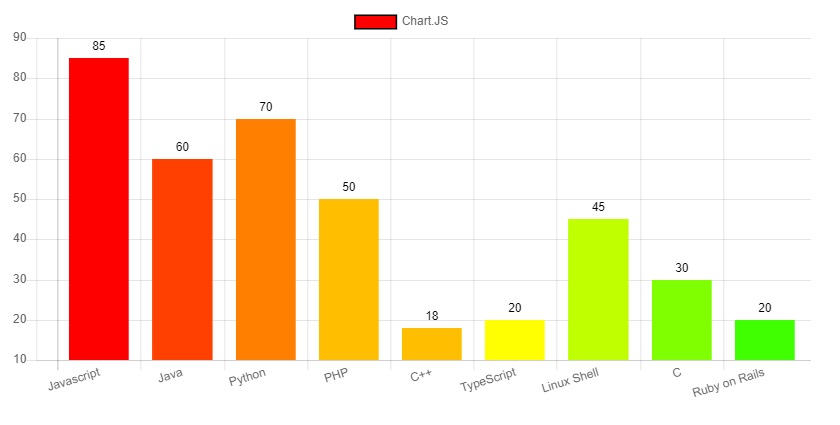
How to show data values on top of each bar in chart.js
Chart.js | show data values on top of each bar This is an example of displaying data value on top of each bar of Chart.js on the web page. Step 1: Create a basic HTML …
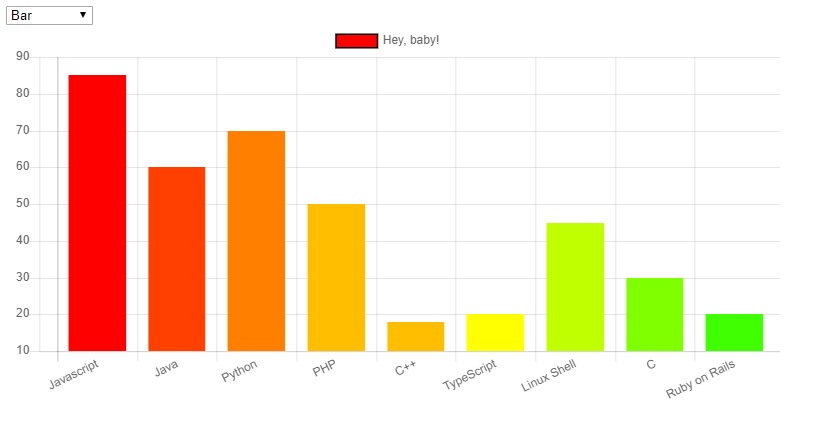
Add bar chart in web page
Chart.js | Add bar chart in the webpage This is a simple example of using Chart.js to create a bar chart on the webpage. Step 1: Create a basic HTML file called "chart.html" <!DOCTYPE html> …
What is HTML?
HTML | What is HTML HTML is a web language that stands for HyperText Markup Language. It was created by Berners-Lee in late 1991. HTML is the standard markup language for creating web pages that …
hr tag attribute and its use
HTML | <hr> tag By using html <hr> tag, some time we need to style <tr> tag as per page or design requirement. For styling <hr> tag we can use htrml <hr> tag attribute or …
How to open pdf file to another tab in browser
HTML | Target attribute To open a pdf file we can use the target attribute of the anchor tag. The target attribute of the anchor tag specifies where to open the linked document. Syntex for using …