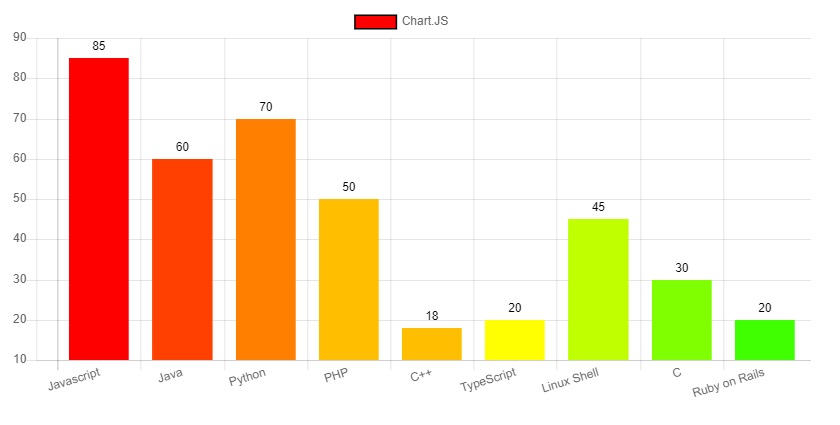
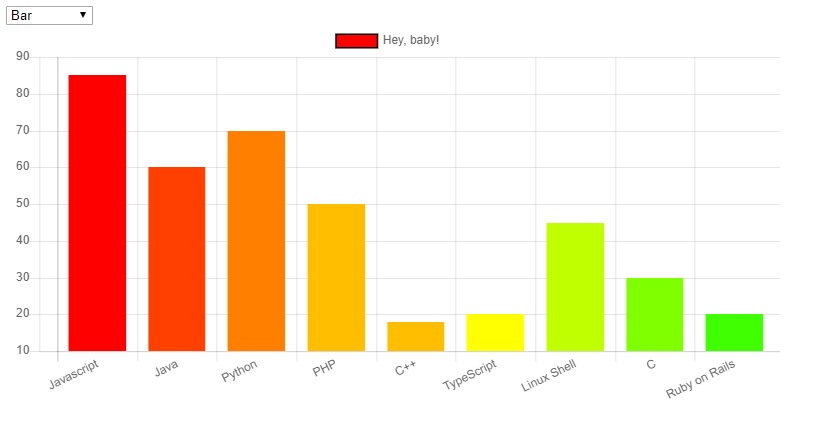
How to show data values on top of each bar in chart.js
Chart.js | show data values on top of each bar This is an example of displaying data value on top of each bar of Chart.js on the web page. Step 1: Create a basic HTML …
A non-numeric value encountered in PHP
PHP | Warning: A non-numeric value encountered This error occurs when you are trying to do a mathematical operation on an integer with a nun-numeric value or a string. Info: New E_WARNING and E_NOTICE errors …
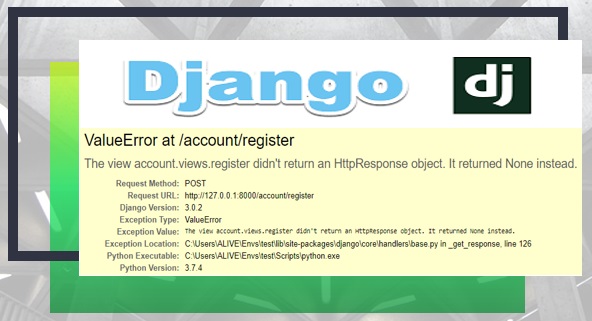
The view account.views.register did not return an HttpResponse object. It returned None instead.
Django | The view account.views.register didn't return an HttpResponse object. It returned None instead. This error usually occurs when missed writing a return before render. The render is used to render the view to the browser. It …
Input type number maxlength not working
HTML | Input type number maxlength not working The "maxlength" attribute of an input field is used to limit the length entered in the input field. but it works only if the type of input field …
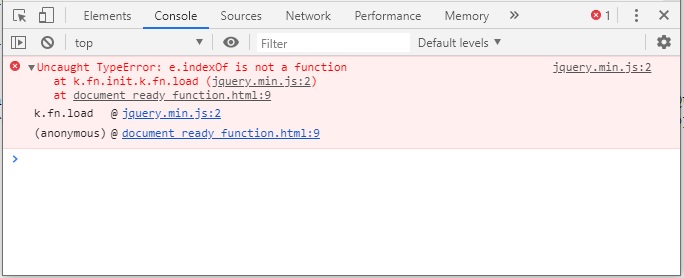
Uncaught TypeError: e.indexOf is not a function in JQuery
JQuery | Uncaught TypeError: e.indexOf is not a function This error occurs because you may try to load an event handler which is removed from the latest version of jQuery. Event handler like .load(), .error(), …
How to start array index from 1 in PHP
PHP | Start array index from 1 To change the array index start from 1 instead of 0 can be done using array_unshift() and unset() function. array_unshift() Function The array_unshift() function inserts new elements to …
Show full text on hover
CSS | Show full text on hover In this article, we are going to see, how we can display full text on hover using CSS. Just suppose we have a text containing three or more …
ChartJS | How to draw Bar chart from server data using MySQL, Ajax and PHP
Chart.JS | Draw Bar chart from server data using MySQL, Ajax, and PHP This example shows how to draw a bar chart with data from the database server. FILE STRUCTURE At the end of this …
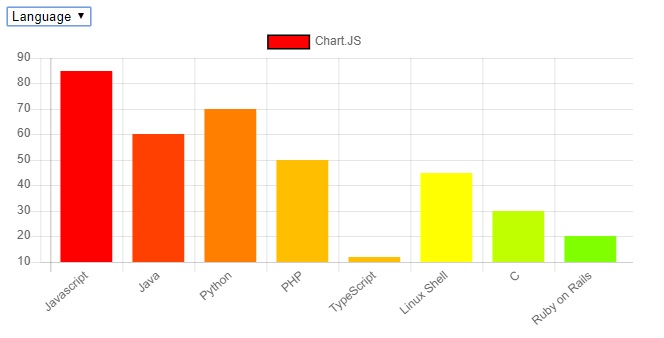
ChartJS change graph type based on Dropdown selection
Chart.js | Changing graph type based on dropdown selection We can’t directly update the chart type in Chart.js, to achieve the requirement we need to destroy the original chart and then redraw the new chart. …
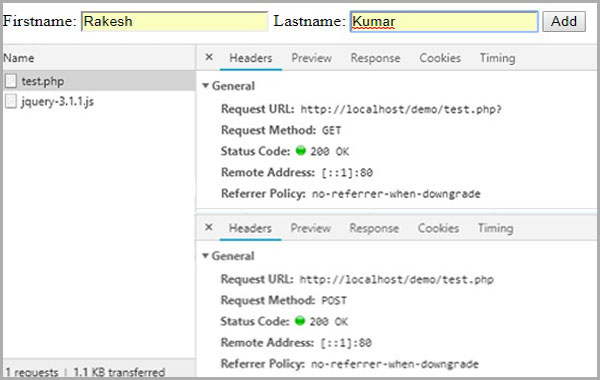
Why JQuery Ajax is sending GET instead of POST
JQuery | Ajax is sending GET instead of POST It's a very common problem which is faced by most of the new programer. In Ajax code, new learners use (type: "POST") yet the sending request went …
how many ways we can retrieve the data in the result set of MySQL using PHP?
PHP-MYSQL | Fetch Recoards From MySql table There are 4 ways: mysqli_fetch_row() - Get a result row as an enumerated array mysqli_fetch_array() - Fetch a result row as an associative array, a numeric array, or both mysqli_fetch_object() …
CodeIgniter where_in condition
Codeigniter | where_in The where_in() allows you to pass an array in the where clause. It generates a WHERE field IN ('item', 'item') SQL query. Syntax: $this->db->where('condition'); <?php $ids = array('1', '2', '3'); $this->db->from('users'); $this->db->where_in('id', …
Insert and Get data from an Elasticsearch index in python
Python | Insert and Get data from an index in Elasticsearch To do so we need to import the Elasticsearch package and create an instance of that by providing the host and port. >>> from elasticsearch …
Get full url in php
PHP | Get URL with Parameter To get the full URL of a current page with GET parameters, we use the $_SERVER global variable. We need the current URL to perform different types of works. For …
How to include image, css and js file in codeigniter?
Codeigniter | Include image, CSS, and js file In Codeigniter, we need to load URL helper in the controller and then use the base_url() function to load the resources. // loading script <script type='text/javascript' src="<?php …